Comment intégrer la 3D sur le web : des jeux aux Gaussian Splats
Dans cet épisode, Will Eastcott, fondateur de PlayCanvas, nous raconte son parcours pour rendre la 3D sur le web plus accessible et partage des conseils pratiques sur l’optimisation des textures et des maillages pour votre projet.

Interview avec Will Eastcott par Gabriele Romagnoli
Qu’est-ce qui vous a inspiré à créer PlayCanvas et quelle était la vision initiale de la plateforme ?
Will Eastcott : À l’origine, PlayCanvas était entièrement dédié au développement de jeux indépendants. Je voulais créer un outil qui rendrait la création de jeux 3D plus accessible pour les petites équipes et les développeurs individuels. Avec le temps, nous avons réalisé que la 3D interactive n’était pas réservée aux jeux : il y avait énormément d’autres applications possibles. Aujourd’hui, la plateforme est utilisée pour tout, de la publicité aux visualiseurs de produits, mais le jeu reste ancré dans notre ADN, et cette passion de départ pour le gaming continue d’influencer fortement ce que nous faisons.
Pourquoi pensez-vous que le jeu basé sur le web n’a pas connu la croissance que certains auraient espérée ?
Will Eastcott : Le principal obstacle a été la monétisation. Sur le web, il est plus difficile de mettre en place des modèles de revenus efficaces comparés aux applications mobiles ou aux jeux sur console. Il n’y a pas de système d’achat intégré aussi fluide que sur iOS, et il est compliqué de convaincre les utilisateurs de payer pour des objets numériques ou des abonnements en ligne. La publicité est une option, mais elle ne fonctionne pas pour tous les jeux. Sans ces incitations financières, il a été difficile pour le jeu sur le web de vraiment décoller, même si la technologie est prête.
Quels sont, selon vous, les principaux avantages de développer un jeu pour le web ?
Will Eastcott : La liberté est un facteur énorme. Sur le web, vous n’êtes pas limité par les règles ou les processus d’approbation des stores d’applications ; vous pouvez lancer votre jeu quand vous le souhaitez et itérer rapidement. De plus, l’audience sur le web est immense. Tout appareil doté d’un navigateur peut accéder à votre jeu. Si vous maîtrisez bien le SEO et mettez en place la bonne stratégie marketing, vous avez une audience mondiale prête à jouer instantanément. C’est extrêmement puissant, mais développer une expertise en SEO et en analytics est essentiel pour réussir.
Comment le champ d’application de PlayCanvas a-t-il évolué au-delà du gaming ?
Will Eastcott : PlayCanvas est désormais ce que j’appellerais un moteur agnostique en termes de genres. Il a commencé avec les jeux, mais aujourd’hui, nous soutenons toutes sortes de contenus 3D interactifs. Les marques automobiles l’utilisent pour des visualiseurs de produits, des entreprises créent des configurateurs 3D, et les annonceurs l’utilisent pour des expériences immersives sur le web. La demande pour des rendus photoréalistes dans les applications web nous a poussés à adopter des techniques graphiques de pointe et à explorer le Gaussian splatting. Nous évoluons constamment pour suivre ces nouveaux cas d’usage, tout en restant fidèles à nos racines dans le gaming.
Quels types de développeurs et de créateurs utilisent actuellement PlayCanvas ?
Will Eastcott : C’est destiné à un large éventail de créateurs, des développeurs de jeux qui ont besoin d’outils avancés pour des éléments comme l’animation et la physique, aux responsables marketing de marques cherchant à créer des configurateurs visuellement impressionnants. Notre éditeur est facile à utiliser et orienté visuellement, ce qui le rend idéal pour les développeurs qui préfèrent une expérience pratique et visuelle. Il est probablement plus proche d’un outil comme Unity de ce point de vue, tandis que des frameworks plus centrés sur le code, comme Babylon.js ou Three.js, s’adressent davantage aux développeurs à l’aise de travailler principalement en code.
Quelles optimisations considérez-vous comme essentielles pour que le contenu 3D fonctionne de manière fluide sur le web ?
Will Eastcott : Le temps de chargement est crucial sur le web. Les gens quitteront la page s’ils attendent trop longtemps, c’est pourquoi nous avons beaucoup travaillé sur la compression et le streaming asynchrone dans PlayCanvas. Des techniques comme la compression Draco pour les maillages et la compression Basis pour les textures sont essentielles pour réduire les temps de chargement. En plus de cela, se concentrer sur les performances à l'exécution pour minimiser la charge du CPU et du GPU aide à garder les appareils frais et à économiser la batterie, ce qui est crucial pour les utilisateurs mobiles. Optimiser dès le début est la clé—ne pas attendre la fin du projet.
Avez-vous des conseils spécifiques pour optimiser les textures et les maillages pour le web ?
Will Eastcott : Pour les maillages, il s’agit en réalité moins de réduire le nombre de vertices que de gérer la manière dont vous remplissez les pixels. Il faut être attentif à des éléments comme l'éclairage, les ombres et les effets de post-traitement, car ces derniers peuvent vraiment solliciter le GPU. Pour les textures, utilisez la compression Basis chaque fois que cela est possible : cela réduit considérablement l’utilisation de la mémoire et garde les données de texture dans un format facile à traiter pour le GPU. Il s'agit de trouver un équilibre entre performance et qualité visuelle.
Au cours de l'année écoulée, vous avez expérimenté le Gaussian Splatting. Comment cela s'intègre-t-il dans PlayCanvas ?
Will Eastcott : Le Gaussian Splatting est un processus de capture de la réalité en 3D en générant de petites particules, ou « splats », qui représentent la forme et la surface d’un objet. Ces splats s’adaptent à l’éclairage et aux angles de caméra, créant un effet photoréaliste. Nous avons découvert cette technologie et avons immédiatement souhaité l’intégrer, car elle offre un nouveau niveau de réalisme pour le contenu 3D sur le web. Avec PlayCanvas, vous pouvez utiliser le Gaussian Splatting pour des environnements interactifs ou même des avatars, ce qui est vraiment excitant pour nos utilisateurs.
Quel est votre setup actuel pour capturer les Gaussian splats ?
Will Eastcott : Pour des captures rapides, j’utilise des applications comme Polycam ou Luma AI sur mon téléphone ; elles vous guident tout au long du processus et sont très accessibles. Pour une qualité supérieure, j’utilise un appareil photo DSLR, je prends une centaine de photos, puis je les traite avec les outils d’Inria, qui sont excellents pour la photogrammétrie. Mais pour le faire à un niveau professionnel, il faut vraiment un bon PC avec un GPU NVIDIA pour traiter les données efficacement. La technologie a rendu possible la capture de splats par n’importe qui, mais il y a encore de la place pour affiner le processus et obtenir des résultats avancés.
Une fois que vous avez les splats, comment les traitez-vous et les nettoyez-vous ?
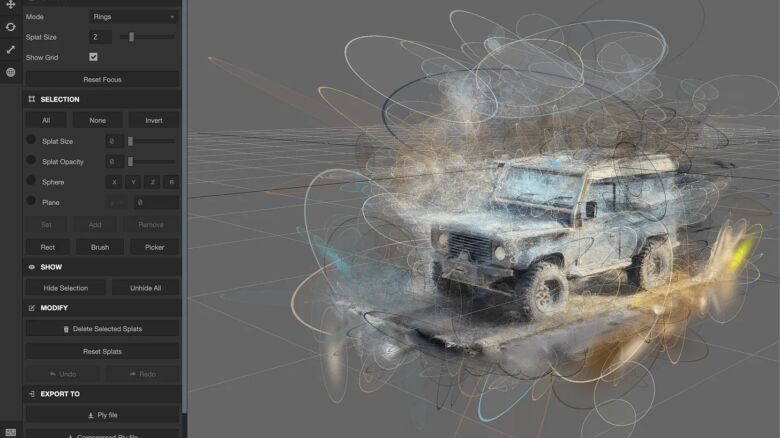
Will Eastcott : C’est là qu’intervient SuperSplat. C’est un outil que nous avons développé pour importer, nettoyer et optimiser les splats. Vous pouvez sélectionner et supprimer les particules errantes, transformer les splats dans l’espace 3D, et les exporter dans différents formats en fonction de votre moteur. Il est basé sur le web et open-source, ce qui le rend facile à utiliser avec PlayCanvas, Unity ou Unreal. SuperSplat a vraiment simplifié le processus de nettoyage et l’a rendu accessible à un plus grand nombre de développeurs et de créateurs.

Pour les développeurs et créateurs intéressés par le Gaussian Splatting, quelle est la première étape recommandée ?
Will Eastcott : Commencez simple : utilisez une application comme Polycam ou Luma AI pour capturer un objet de base. Ensuite, importez-le dans SuperSplat pour le nettoyage et l’optimisation. Une fois que vous êtes à l’aise, essayez d’expérimenter avec du matériel plus haut de gamme ou des environnements plus détaillés. L’ensemble du processus devient de plus en plus accessible, et même avec un simple smartphone, vous pouvez capturer quelque chose de vraiment impressionnant. À partir de là, il s’agit de faire preuve de créativité et d’explorer le potentiel de la technologie dans la réalité étendue (XR) ou d’autres applications 3D interactives.
Pour voir l'interview complète, cliquez ici.
Pour soutenir Gabriele et vous inscrire à sa newsletter (en anglais), cliquez ici.
